Shopify Settings Principles
About
Settings Guiding Principles
Industry
E-Commerce
Category
Information Architecture, Governance, Navigation
Challenge
Shopify initially focused on providing a comprehensive e-commerce software solution for smaller merchants, enabling them to efficiently manage a single store. However, for larger merchants operating multiple stores, the options were limited: either create separate store instances and manage them individually or become a Plus Merchant utilizing the organization-level admin. Over time, the Plus admin evolved into a disconnected and disjointed experience. Our challenge was to merge the two admins into a unified, powerful platform that seamlessly empowers merchants to manage all their stores at once.
To achieve this, we needed to establish clear guiding principles and a well-defined content hierarchy to ensure scalability and organization within the Shopify admin settings.
Process Summary
Conduct a comprehensive audit of all settings features within both the main admin and the Plus admin.
Establish a well-defined set of principles to determine the appropriate location for settings:
Organization Settings: Reserved for admin preferences and not accessible to customers.
Store Settings: Customer-facing configuration options for individual stores.
Publish the guiding principles, and redesign settings based on the established guidelines.
Part I - Discovery
-
Organization Settings Hierarchy and Wireframing
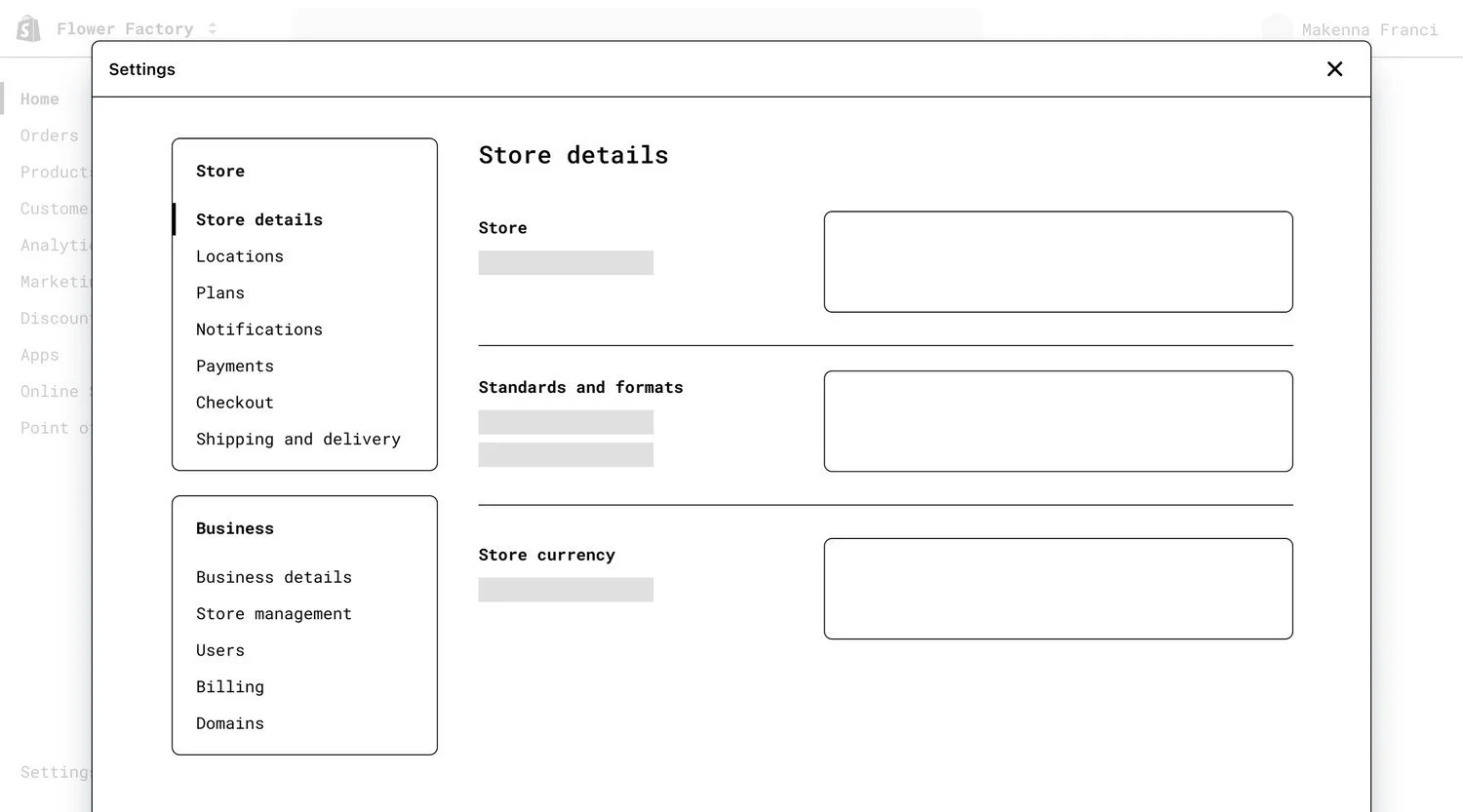
Settings Hierarchy and Wireframing: Being able to manage multiple stores' settings from a single store's admin is not a standard mental model - but it was the better long-term solution for Shopify. We explored an infinite amount of ways and surface areas to plug-in Organization settings. This is one of the explorations where the Org settings sat below the Store settings. However, we moved away from this option as it hierarchically contradicted the organization layer being higher than the store's.

-
Content Audit
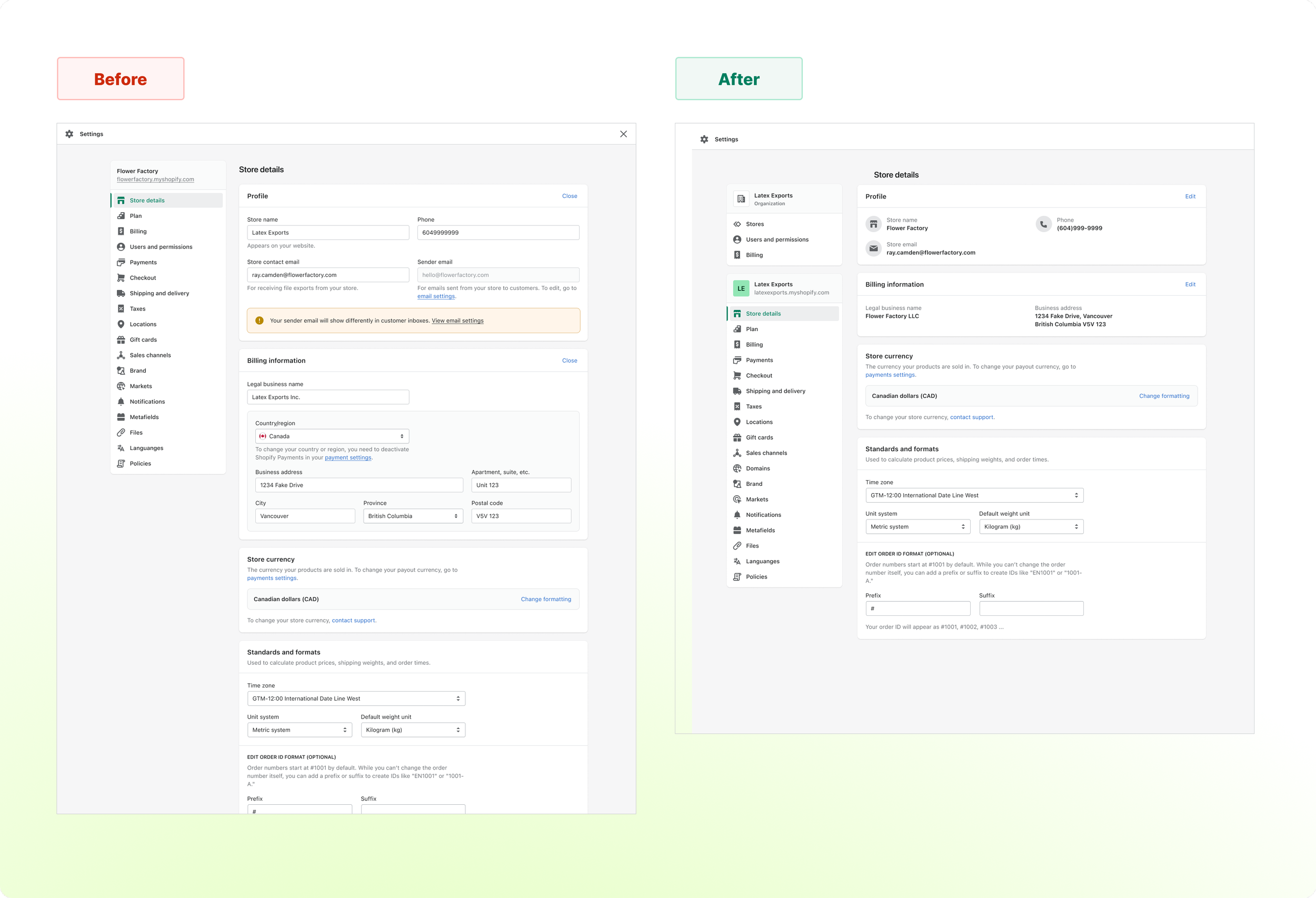
Highlighting the different types of content that live within each card in settings. Context switching between internal vs. external information caused a cognitive overload and a conflicting flow of information. This exercise was necessary in streamlining the Store Details flow.

-
Journey Mapping
Mapping the future-state store creation journey. This shows the different paths a Plus merchant might encounter based on store type and contract. This was an important step in gaining a deep understanding of potential pain points and collaborating and iterating on page content and design, to make sure they were future-proofed and scalable.

Part II - Design
-
Guiding Principles
Final guiding principles for Shopify's admin settings. These were published internally, and received approvals from the VP of UX. The principles establish the framework for the settings experience and provide guidance for teams in developing new features. With the introduction of a new settings layer within the main Shopify admin, it was crucial to provide a clear delineation between the store layer and the organization layer, ensuring consistency throughout.

-
Guiding principles examples and applications
Building upon our guiding principles, we wanted to provide practical examples and applications for organization vs. store settings. This helped further solidify our settings principles and established a system for developing new features and determining their appropriate placement.

Solution
To ensure a seamless flow, we reorganized customer-facing content in settings and moved any operational system settings to the organization layer. By mapping out the information hierarchy and following our guiding principles, we achieved a clear and user-friendly design that reduced context switching and cognitive load.